
وب سایت واکنش گرا
طراحی وب سایت واکنش گرا
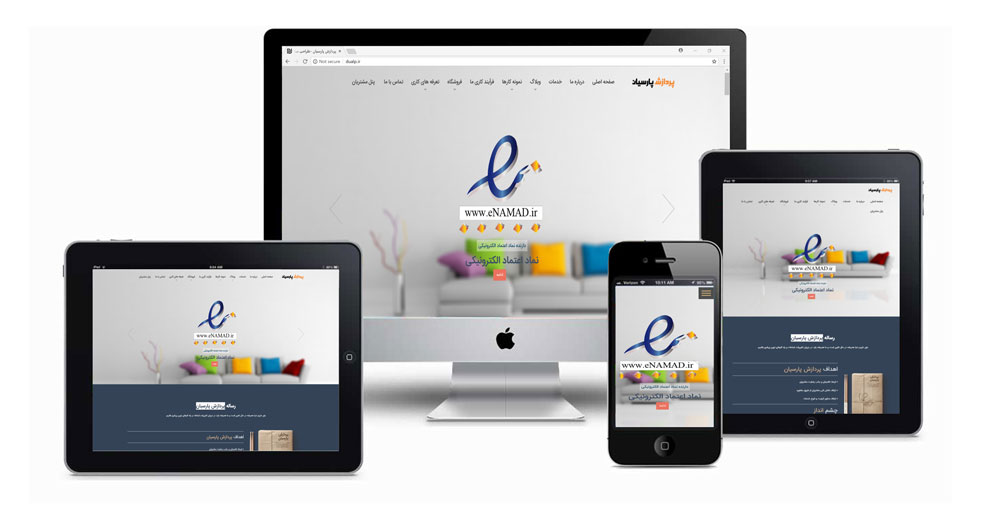
امروزه با استفاده از طراحی وب سایت واکنشگرا می توان به راحتی در انواع سایز های تبلت ها و موبایل ها در صفحات وب جستجو کنیم.کاربران فارسی زبان واژه ریسپانسیو را با نام های واکنشگرا و پاسخگو و همچنین ریسپانسیو می شناسند. طراحی وب سایت واکنشگرا در سال 2013 به یک رویداد داغ تبدیل شد که بیشتر مردم از دستگاه های هوشمند برای وبگردی استفاده می کردند.
وب سایت هایی که واکنشگرا نیستند مشاهده آنها در گوشی های هوشمند و تبلت ها سخت بوده و بازدید کننده این سایت ها کم می شود چرا که با وجود سایت های واکنشگرا که خود به طور خودکار برای انواع سایزهای گوشی ها تنظیم می شود وبگردی آسان می شود.
گوگل رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است. و در صورتی که وب سایتی از این قابلیت پشتیبانی نکند از نظر گوگل در رده بعد نسبت به رقبا هست ، طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را داردو هم برای سایت این مزیت را دارد که رنگ صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای رتبه بندی در نتایج جستجوی گوگل بسیار مهم است.در نتیجه شرکت های طراحی سایت ، به مشتریان خود ، خدمات نسخه موبایل وب سایت را ارائه می کردند . این نسخه از سایت ، یک نسخه ای بود که جداگانه و مناسب با صفحات نمایش موبایل متعارف آن زمان سازگار بود و بسیاری از وب سایت ها ، عبارت یا آیکون نسخه موبایل را در خود نمایش می دادند تا قابل استفاده بودن خود حتی با موبایل را نمایش دهند .
کمی که گذشت و موبایل ها با صفحات نمایش گوناگون تولید شدند یا این که ویندوز موبایل ها حیات یافتند یا این که سیستم عامل موبایل ها به یک باره تنوعی که تا آن زمان تجربه نکرده بود را به خود دید ، آرام آرام این واقعیت رخ نمود که طراحی نسخه موبایل برای سایت ها چندان کارامد نخواهد بود و اساساً نمی توان دوامی برای آن متصور شد .
اینجا بود که واکنشگرا به معنی منعطف بودن وب سایت برای صفحات نمایش مختلف و دستگاه های گوناگون خلق شد تا یک صفحه وب سایت مفروض ، انعطاف پذیر باشد .کار تا جایی پیش رفته است که امروزه اگر وب سایتی واکنشگرا طراحی نشود ، سبب تعجب خواهد بود یعنی حتی به کار بردن عبارت طراحی سایت را باید مترادف طراحی سایت واکنش گرا دانست ؛ هرچند که نسلی از سایت های قدیمی در حال پوست انداختن هستند و ممکن است در شرف اقدام برای واکنشگرا کردن خود باشند و به اصطلاح می خواهند responsive بودن را تجربه کنند .در کنار دو عبارت ریسپانسیو و واکنشگرا ، عبارت دوستدار موبایل یا سازگار با موبایل را نیز باید مد نظر قرار داد . چیزی که گوگل از آن تحت عنوان mobile friendly website یاد می کند .
اهداف طراحی سایت ریسپانسیو
سایت های واکنش گرا به دلیل اینکه بازدید کننده را در محدودیت استفاده از دستگاه قرار نمی دهند و وی می تواند با ابزار های مختلف، سایت را بصورت مطلوب مشاهده نماید، محبوب تر و کاربر پسندتر از بقیه وب سایت ها محسوب می گردند. امروزه بیش از پنجاه درصد کاربران، وب سایت های مورد نیازشان را با گوشی های هوشمند خود مشاهده و مورد استفاده قرار می دهند. بنابراین در صورتی که سایت شما ریسپانسیو نباشد، کاربران شما یکی پس از دیگری از مراجعه دوباره به وب سایتتان امتناع ورزیده و در نتیجه به دنبال سایت هایی خواهند بود که انعطاف و واکنشگرایی نسبت به صفحه گوشی های همراه داشته باشند از اینرو با طراحی وب سایت ریسپانسیو تعداد بازدیدکنندگان شما بالا خواهد رفت و این مورد در بالا رفتن رتبه و جایگاه سایت شما در موتورهای جستجو نیز نقش موثری خواهد داشت.
ذات طراحی سایت ریسپانسیو به گونه ای است که ” seo friendly ” محسوب می گردند چرا که تمام محتویات داخلی و بیرونی سایت را در وسط صفحه قرار می دهند و ترکیب بندی محتوای صفحات به نحوی که برای موتورهای جستجو به راحتی در اختیار قرار بگیرد، را امکانپذیر می سازد.
مزایای ریسپانسیو بودن سایت چیست؟
- کاهش هزینه های مربوط به تهیه نسخه های مختلف برای سایت
- قابلیت نمایش صفحات سایت در تمامی ابعاد نمایشگر های مختلف
- کاهش زمان تحویل پروژه به دنبال کاهش تعداد نسخه های آن
- جلوگیری از ایجاد محتوا های یکسان در نسخه های مختلف سایت
- افزایش مخاطبان شما از طریق دستگاه های هوشمند با طراحی سایتی واکنش گرا
- با توجه به دسترسی سایت توسط همه ی ابزارها مسلما ترافیک سایت ریسپانسیو افزایش پیدا خواهد کرد
- استفاده از طراحی سایت واکنش گرا می تواند نماینده ی حرفه ای بودن کار باشد و باعث سبقت از رقیبان شود.
- در صورتی که یک سایت واکنش گرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری (Duplicate Content) جلوگیری خواهد شد.
چگونه متوجه واکنش گرا بودن سایت شویم؟
برای اینکه متوجه شوید طراحی سایت شما به صورت ریسپانسیو است یا نه کافی است سایت خود را در انواع سایز های موبایل، تبلت و کامیپیوتر باز کنید چنانچه ابعاد اجزای سایت شما بر حسب اندازه دستگاه تغییر کرد و بدون هیچ گونه اسکرول افقی به وضح به نمایش درآمد به این معنا است که طراحی سایت شما ریسپانسیواست.
تاثیر ریسپانسیو بر سئو
استفاده از این روش تشخیص محتوای سایت برای موتورهای جستجو را بسیار راحت کرده و دیگر نیازی به بازتولید صفحات سایت نیست، در حالیکه طراحی یک نسخه موبایل برای سایت شما به معنای کپی کردن مطالب صفحات در آدرسی دیگر و ایجاد محتوای تکراری است.
به چه دلایلی به طراحی سایت ریسپانسیو احتیاج داریم؟
برای درک بهتر اینکه واقعا چرا به طراحی سایت ریسپانسیو احتیاج داریم و چرا سایتی که شما چند سال پیش برای شرکت خود طرحی کرده اید کفایت نمیکند و شما مجبور هستید برای بودن در بین رقبای خود یک سایت جدید با قابلیت واکنش گرایی را طراحی کنید مطالب زیر را مطالعه کنید:همانطور که میدانید در دنیای تکنولوژی امروزه با وجود اپراتورهایی با سرعت اینترنت مناسب و همچنین با قالبیت در دسترس بودن در هر مکان و زمانی به اینترنت برای کاربران امکان مشاهده سایت ها در تمامی دستگاه های همراه را امکان پذیر کرده است. بنابر این کاربران دیگر فقط از کامپیوتر و لپ تاپ ها برای مشاهده صفحات وب استفاده نمیکنند بلکه هر روزه بیشتر از قبل به استفاده از موبایل ها رو آورده شده است. حتی تمامی تلویزیون ها و کنسول های بازی نیز توانایی اتصال به اینترنت و مشاهده وب سایت ها را دارند. در این دنیای تکنولوژی داشتن سایتی که قابلیت پشتیبانی از انواع دستگاه ها و نمایش آن در تمامی رزولوشن ها را نداشته باشد یک نقطه ضعف بزرگ به حساب می آید. در واقع تمامی کاربران توقع دارند وقتی یک سایت را مشاهده میکنند بتوانند به راحتی و با وضوح کامل به مشاهده و جستجو بپردازند.به علت اینکه صفحات نمایش موبایل ها در ابعاد مختلفی ساخته شده است. طراحی سایت به صورت واکنش گرا نیاز به یک اصول و قواعدی است که باید طراحی سایت ریسپانسیو رعایت شود. همچنین با توجه به راحتی کار با سایت های وانکش گرا برای کاربران نتایج نشان داده است که سایت های واکنشگرا از بازدید بیشتری برخوردار هستند در نتیجه باعث میشود اعتبار سایت شما افزایش پیدا کرده و مشتریانتان افزایش پیدا کند.
نتیجه گیری
طراحی وب سایت واکنش گرا از تکنیک های جدید طراحی سایت می باشد و این امکان را به کاربر می دهد که در دستگاه های مختلف بتوانند با سایت تعامل بر قرار نمایند. از آنجا که این تکنیک روی تجربه کاربر تأثیر مثبت می گذارد و از طرفی سایت شما را سئو فرندلی می کند در نتیجه استفاده از این تکنیک را به شما توصیه می کنیم.